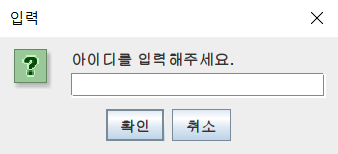
Swing 패키지의 JOptionPane.showInputDialog () 를 사용하여 입력을 받아보겠다. import javax.swing.JOptionPane; 상단에 위와 같은 코드를 입력해준다. 만약에 여기서 빨간줄이 뜬다면 패키지를 생성할 때 Create module-info.java file 이라는 부분의 체크를 해제해준다. 나도 에러가 떠서 패키지를 다시 만들었다. package study; import javax.swing.JOptionPane; public class test { public static void main(String args[]) { String id = JOptionPane.showInputDialog("아이디를 입력해주세요"); System.out.println(id..