5,6월부터 웹 개발공부를 조금씩 해 나갔지만 다른사람들과 힘을 합쳐 만들어본 경험은 처음이다.
어떻게 보면 첫 프로젝트이자 포트폴리오라 할 수 있지만 (내가 한 부분은) html/css 밖에 안들어갔고 아직은 많이 부족해서 조금 민망하다.. js는 swiper만 조금 들어갔다 ,,^^,,,,
node.js를 이용해 서버에 올리는거까지 해야 최종 마무리지만 아직 미숙한 실력탓에 도움이 별로 못 되었다. 내 첫 프로젝트는 서버에 대해서도 정말 많이 공부해야겠다고 다짐하게 만들어줬다 ..!


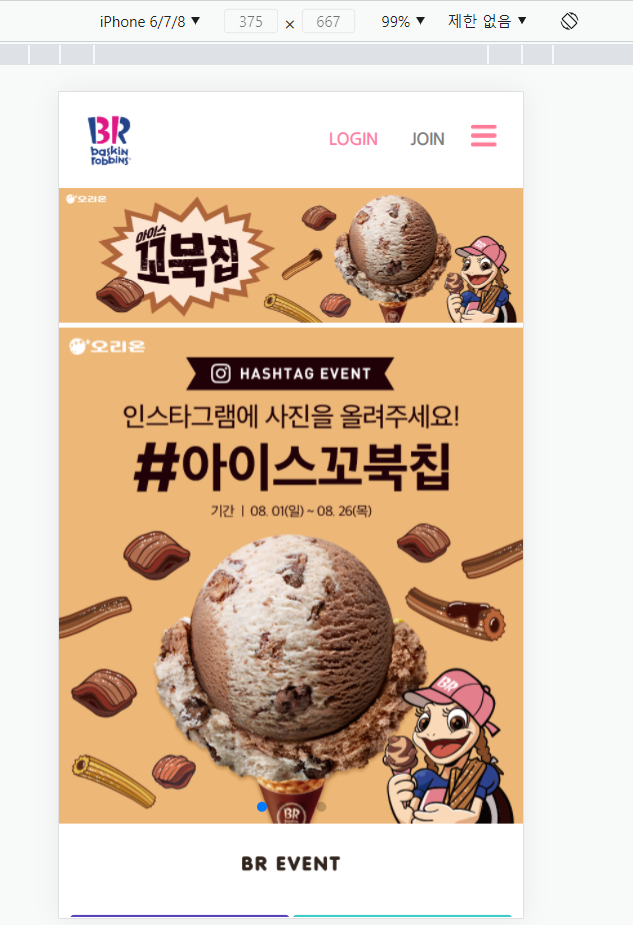
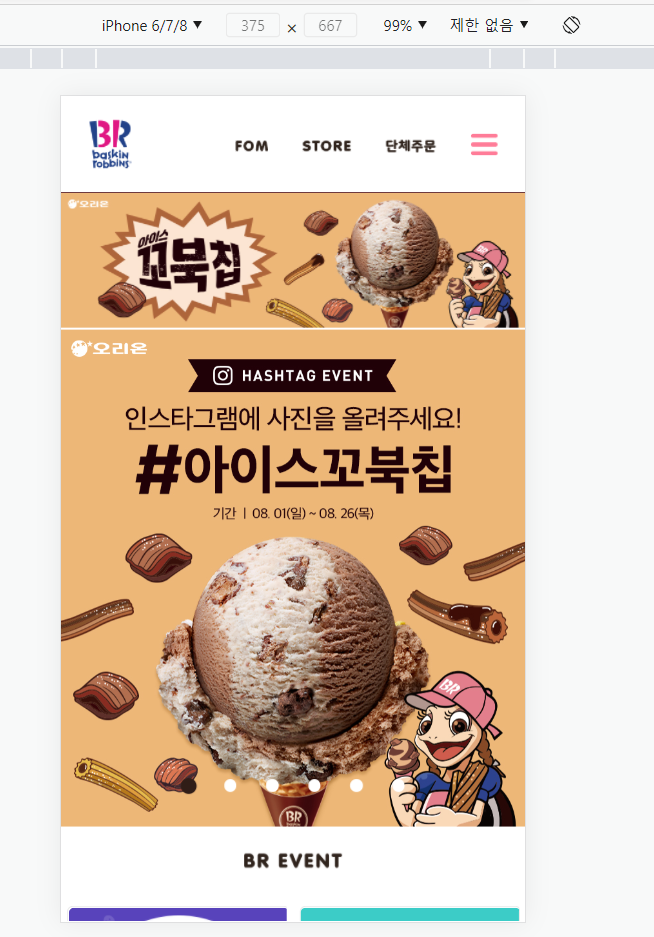
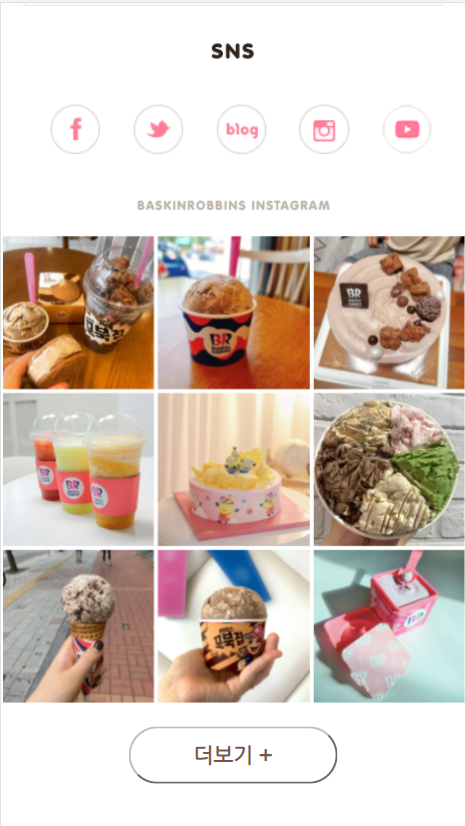
왼쪽이 내가 만든거고 오른쪽이 실제 베라 웹 모바일 버전이다. 메인 페이지를 제외하고 추가로 기능이 들어가있는 페이지 3,4개를 더 만드는게 목표였기때문에 메인페이지, 로그인, 회원가입, 사이드메뉴, 메뉴 소개 사이트를 만들기로했다. 그중에서 나는 메인페이지를 담당했다 :D
LOGIN과 JOIN은 자체적으로 넣기로한것이기 때문에 이미지 파일이 없어서 텍스트로 대체하였다.

배너가 총 두개 들어가는데 swiper를 이용해서 만들었다. 실제 베라처럼 자동으로 넘어가서 동적인 효과를 줬으면 좋았겠지만 아쉽게도 내가 만든 배너는 수동.. ! 이 부분은 나중에 더 공부해서 꼭 만들고말것이다 🔥🔥
<main>
<article>
<div class='banner'>
<a href='#' ><img src='img/banner.jpg'></a>
</div>
<!--swiper-->
<div class="swiper-container mySwiper">
<div class="swiper-wrapper">
<div class="swiper-slide">
<img src='img/banner_1.jpg' width='100%;'>
</div>
<div class="swiper-slide">
<img src='img/banner_2.png'width='100%;'>
</div>
<div class="swiper-slide">
<img src='img/banner_3.png'width='100%;'>
</div>
<div class="swiper-slide">
<img src='img/banner_4.jpg'width='100%;'>
</div>
</div>
<div class="swiper-pagination"></div>
</div>
</article>
<!--BR EVENT 시작 -->
<section>
<div class='BR'>
<img src="img/event.png">
</div>
<!--두 번째 swiper-->
<div class="swiper-container mySwiper">
<div class="swiper-wrapper">
<div class="swiper-slide">
<!-- 첫번째 배너 -->
<nav>
<ul>
<li class='tit'>
<a href="#">
<img src='img/banner_delivery.png' class='br_event'>
</a>
<img src='img/stit_store.gif' width='55%'><br>
<div class='title'> 해피 오더 딜리버리로 간편하게 주문하세요!</div>
<div class='period'>상시진행</div>
</li>
<li class='tit'>
<a href="#">
<img src='img/banner_delivery_bm.png' class='br_event'>
</a>
<img src='img/stit_store.gif'width='55%' ><br>
<div class='title'>배달의 민족에서 빠르게 주문하세요!</div>
<div class='period'>상시진행</div>
</li>
</ul>
</nav>
</div>
<div class="swiper-slide">
<!-- 두번째 배너 -->
<nav>
<ul>
<li class='tit'>
<a href="#">
<img src='img/banner_delivery_ygy.png' class='br_event'>
</a>
<img src='img/stit_store.gif' width='55%'><br>
<div class='title'> 요기요에서 손쉽게 주문하세요!</div>
<div class='period'>상시진행</div>
</li>
<li class='tit'>
<a href="#">
<img src='img/banner_delivery_kakao.png' class='br_event'>
</a>
<img src='img/stit_store.gif'width='55%' ><br>
<div class='title'>카카오톡 주문하기에서 편리하게 주문하세요!</div>
<div class='period'>상시진행</div>
</li>
</ul>
</nav>
</div>
<div class="swiper-slide">
<!-- 세번째 배너 -->
<nav>
<ul>
<li class='tit'>
<a href="#">
<img src='img/banner_4.jpg' class='br_event'>
</a>
<img src='img/stit_store.gif' width='55%'><br>
<div class='title'> KT맴버쉽 고객이라면 누구나 파인트 30% 할인</div>
<div class='period'>상시진행</div>
</li>
<li class='tit'>
<a href="#">
<img src='img/1578277305.png' class='br_event'> <br>
</a>
<img src='img/stit_store.gif' width='55%'>
<div class='title'>1회용 컵 사용 줄이기 안내</div>
<div class='period'>상시진행</div>
</li>
</ul>
</nav>
</div>
<div class="swiper-slide">
<!-- 네번째 배너 -->
<nav>
<ul>
<li class='tit'>
<a href="#">
<img src='img/1570702843.png' class='br_event'>
</a>
<img src='img/stit_store.gif' width='55%'><br>
<div class='title'> 2018 한글날 기념 무료 글꼴 공개! 배스킨라빈스체</div>
<div class='period'>상시진행</div>
</li>
<li class='tit'>
<a href="#">
<img src='img/1639297260.png' class='br_event'>
</a>
<img src='img/stit_store.gif'width='55%' ><br>
<div class='title'>제휴 할인 카드 혜택 안내</div> <br>
<div class='period'>상시진행</div>
</li>
</ul>
</nav>
</div>
<div class="swiper-slide">
<!-- 다섯번째 배너 -->
<nav>
<ul>
<li class='tit'>
<a href="#">
<img src='img/banner_praise_2021-2.png' class='br_event'>
</a>
<img src='img/stit_store.gif' width='55%'><br>
<div class='title'> 2021년 2분기 고객 BEST 칭찬 점포 안내</div>
</li>
</ul>
</nav>
</div>
</div>
<div class="swiper-pagination"></div><br><br>
</div>
<script>
var swiper = new Swiper(".mySwiper", {
pagination: {
el: ".swiper-pagination",
},
});
</script>
</section>
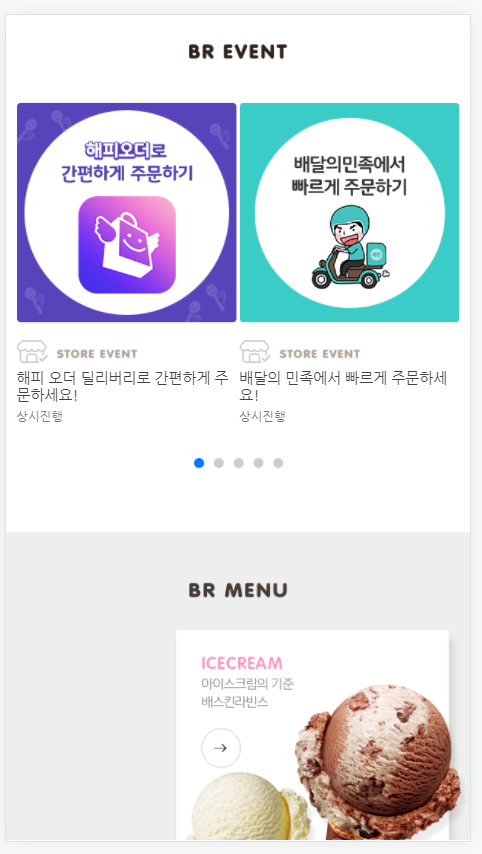
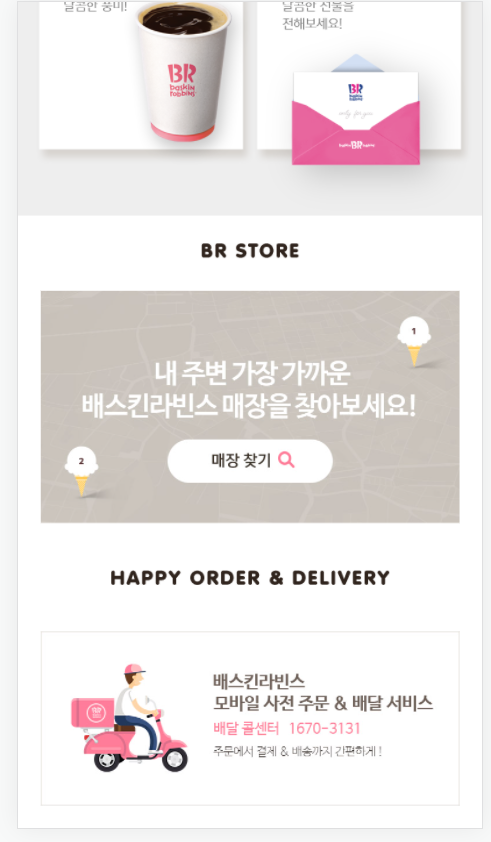
그 뒤로는 적절히 이미지를 배치하면 되어서 비교적 간단했다.


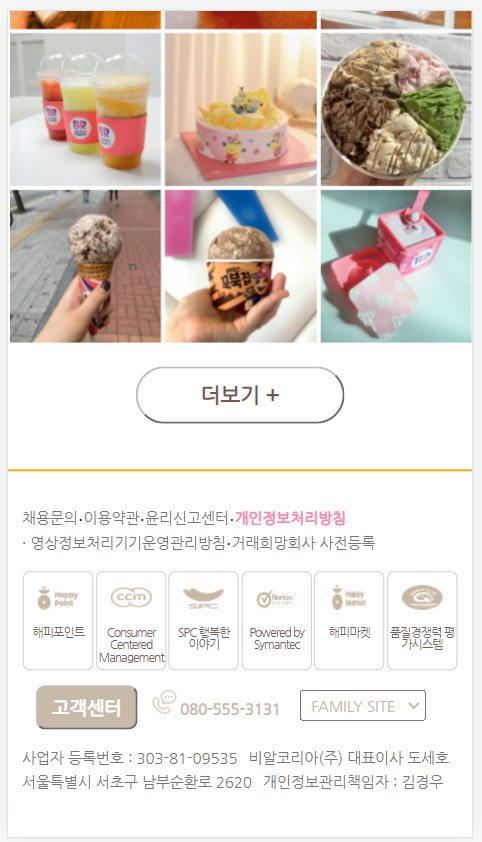
마지막은 SNS 이동 버튼과 푸터 ,,!! 은근 푸터에서 시간이 오래걸렸다 :(
<!-- footer 시작 -->
<footer id="footer">
<br><br>
<hr style='border: solid 0.01px orange; margin-bottom: 5%;'>
<nav class='footer_2'>
<ul >
<li>
<a href='#'>채용문의</a> <li>·</li>
</li>
<li>
<a href='#'>이용약관</a> <li>·</li>
</li>
<li>
<a href="#">윤리신고센터</a> <li>·</li>
</li>
<li>
<a href="#" id="pink">개인정보처리방침</a> <br>
</li>
<li>
<a href="#">· 영상정보처리기기운영관리방침</a> <li>·</li>
</li>
<li>
<a href="#">거래희망회사 사전등록</a>
</li>
<li></li>
</ul>
</nav>
<div class="brand_family">
<nav class="brand">
<ul>
<li class="li_1">
<a href="#"><img src="img/btn_happypoint.png"><br>
<span>해피포인트</span>
</a>
</li>
<li class="li_2">
<a href="#"><img src="img/btn_ccm.gif"><br>
<span>Consumer Centered Management</span>
</a>
</li>
<li class="li_3">
<a href="#"><img src="img/btn_spc_story.png"><br>
<span>SPC 행복한 <br>이야기</span>
</a>
</li>
<li class="li_4">
<a href="#"><img src="img/btn_norton.gif">
<span>Powered by Symantec</span>
</a>
</li>
<li class="li_5">
<a href="#"><img src="img/btn_hm.png"><br>
<span>해피마켓</span>
</a>
</li>
<li class="li_6">
<a href="#"><img src="img/btn_ksa.gif"><br>
<span>품질경쟁력 평가시스템</span>
</a>
</li>
</ul>
</nav>
</div>
<section>
<div class="tel">
<a href="#"><button class="button_2">고객센터</button></a>
<a href="#"><img src="img/call.gif" > 080-555-3131</a>
<select name = 'family site' class="select">
<option value="FAMILY SITE">FAMILY SITE</option>
<option value="배스킨 스쿨">배스킨 스쿨</option>
<option value="SPC그룹사이트">SPC그룹사이트</option>
<option value="SPC MAGAZINE">SPC MAGAZINE</option>
<option value="BR코리아">BR코리아</option>
<option value="해피포인트카드">해피포인트카드</option>
<option value="파스쿠찌">파스쿠찌</option>
<option value="삼립">삼립</option>
<option value="파리바게트">파리바게트</option>
<option value="던킨도너츠">던킨도너츠</option>
</select> <br>
</div>
<nav class="footer_2">
<ul class="last_footer">
<li>
<a href="#">사업자 등록번호 : 303-81-09535</a>
</li>
<li>
<a href="#">비알코리아(주) 대표이사 도세호</a> <br>
</li>
<li>
<a href="#">서울특별시 서초구 남부순환로 2620</a>
</li>
<li>
<a href="#">개인정보관리책임자 : 김경우 </a>
</li>
</ul>
</nav>
</section>
</footer>
</main>
</body>
</html>css 코드
/* footer 시작 */
.footer_2 a{
font-size: 12px;
color: #757575;
float: left;
}
.footer_2 ul {
padding: 3%;
}
.footer_2 li {
float:left;
margin-top: 1px;
}
#pink { /*개인정보처리방침*/
color: #ff80ab;
font-weight: 900;
}
/* 해피포인트 ..~~ */
#footer .brand_family li {
float: left;
width: 16.666%;
height: 10%;
box-sizing: border-box;
z-index: 1;
padding: 1px;
}
#footer .brand_family .brand img {
width: 60%;
height: 30%;
margin-bottom: 10px;
margin-top: 5px;
}
#footer .brand {
float: left;
}
#footer .brand ul {
padding: 3%;
}
#footer .brand_family li a {
display: block;
width: 100%;
height: 80px;
border: 1px solid #d1cecc;
padding: 5px 0 5px;
font-size: 5px;
text-align: center;
box-sizing: border-box;
letter-spacing: -.2em;
line-height: 1.1;
border-radius:8%;
}
#footer .brand_family li span {
color: #726456;
}
/* 고객센터랑 전화번호 부분 */
#footer .tel img{
width:5%;
margin-left: 2%;
}
#footer .tel a {
font-size: 12px;
color: #c8baa9;
font-weight: bold;
}
.button_2 {
border-radius:8px;
color: white;
cursor: pointer;
padding: 2%;
width: 22%;
margin-top: 3%;
background-color:#c8baa9;
border-color: #bfbfbf;
font-size: 15px;
font-weight: 900;
margin-left: 6%;
}
select {
float: right;
margin-right: 10%;
margin-top: 4%;
color:#c8baa9 ;
width: 27%;
font-size: 12px;
padding: 1%;
}
.last_footer {
margin-top: 1%;
}
#footer { /*푸터 아래 공백*/
margin-bottom: 16%;
}
/*끝*/
여기까지가 내가 개발한 부분이다.
처음에는 프로젝트고 포트폴리오로도 쓸 수 있는 것을 만들자고해서 지레 겁을 먹어서 무서웠는데 막상 해보니 어렵긴했지만 생각보다 별건 아니라고 느꼈다. 오히려 내가 지금 어느 정도의 수준인지도 깨닫게 되었고 앞으로 공부해야될 방향성에 대해서도 얻게됐다. 티스토리에 적는게 조금은 부끄럽지만 그래도 내 성장의 과정을 기록하는 장소이기때문에 ㅠㅡㅠ ,, 나중에 더 성장한 내가 이 글을 보면 그땐 괜찮지 않을까 !!
https://github.com/Se-Yeon99/BR
GitHub - Se-Yeon99/BR
Contribute to Se-Yeon99/BR development by creating an account on GitHub.
github.com
이건 내가 만든 메인페이지만 올라와있는 깃 주소이다 !
여기에 들어가면 조원들과 합친 완성본을 볼 수있다.
'만들어보기' 카테고리의 다른 글
| Github.io 로 나만의 블로그 만들기 [2] (0) | 2021.12.19 |
|---|---|
| Github.io 로 나만의 블로그 만들기 (Jekyllthemes) [1] (2) | 2021.12.02 |